In today’s digital landscape, email remains one of the most powerful marketing channels, with over 4 billion users worldwide. However, many marketers overlook a crucial aspect of email marketing: accessibility. Creating accessible emails isn’t just about compliance or reaching a wider audience—it’s about ensuring everyone can access and understand your message, regardless of their abilities.
Understanding Email Accessibility
Email accessibility refers to designing and coding emails so that people with disabilities can perceive, understand, navigate, and interact with them effectively. This includes individuals who:
- Are blind or have low vision
- Are deaf or hard of hearing
- Have motor impairments
- Have cognitive disabilities
- Use assistive technologies like screen readers
- Have color blindness or other visual processing challenges
Why Email Accessibility Matters
Beyond the ethical imperative, making your emails accessible offers several business benefits:
1- Expanded Reach:
According to the World Health Organization, over 1 billion people worldwide live with some form of disability. By making your emails accessible, you’re potentially reaching a significant portion of your market that competitors might be ignoring.
2 – Legal Compliance:
Many countries have laws requiring digital communications to be accessible. In the United States, the Americans with Disabilities Act (ADA) has been interpreted to apply to digital communications, including marketing emails.
3 – Better User Experience:
Accessibility improvements often benefit all users, not just those with disabilities. Clear structure, good contrast, and logical navigation help everyone consume your content more effectively.
4 – Brand Reputation:
Demonstrating commitment to accessibility shows social responsibility and can enhance your brand’s reputation among all customers.
Key Principles of Email Accessibility
1. Semantic Structure
Proper semantic structure ensures your email can be properly interpreted by assistive technologies:
- Use proper heading hierarchy (H1, H2, H3)
- Implement meaningful reading order
- Include descriptive link text
- Use HTML tables for layout sparingly and properly
2. Visual Considerations
Visual elements must be optimized for various vision capabilities:
- Maintain sufficient color contrast (minimum 4.5:1 for normal text)
- Don’t rely solely on color to convey information
- Use readable fonts (minimum 14px for body text
- Provide adequate spacing between elements
- Ensure text remains legible when zoomed
3. Alternative Text
Images and visual elements need proper alternative text:
- Write descriptive alt text for informative images
- Use empty alt attributes for decorative images
- Include transcripts for audio content
- Provide captions for videos
4. Content Organization
Well-organized content benefits all readers:
- Use clear, concise language\
- Break content into manageable chunks
- Implement logical reading flow
- Include white space for visual breathing room
- Use bullet points and subheadings for better scanning
Technical Implementation Tips
HTML Best Practices
<div role=”article”>
<h1>Monthly Newsletter</h1>
<p>Welcome to our September update…</p>
<img src=”product.jpg” alt=”New fall collection featuring earth-tone sweaters”>
<a href=”shop-now.html”>Browse Collection</a>
</div>
<div>
<font size=”+2″>Monthly Newsletter</font>
<br><br>
Welcome to our September update…
<img src=”product.jpg”>
<a href=”shop-now.html”>Click here</a>
</div>
CSS Considerations
/* Good Example */
.email-body {
font-size: 16px;
line-height: 1.5;
color: #333333;
background-color: #ffffff;
}
.link {
color: #0066cc;
text-decoration: underline;
}
/* Ensure sufficient contrast */
.button {
background-color: #2b6cb0;
color: #ffffff;
padding: 12px 24px;
border-radius: 4px;
}
Email Accessibility Testing Tools
Let’s examine the most effective tools for testing email accessibility:
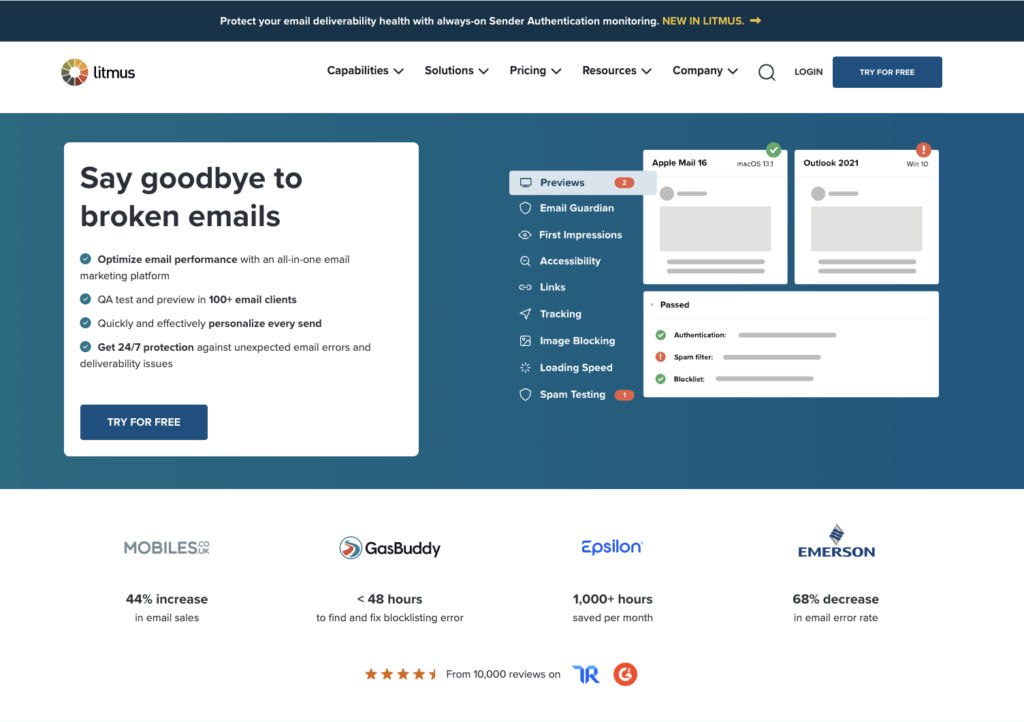
1. Litmus Email Analytics
Key Features:
- Screen reader preview
- Color contrast checker
- Email client rendering tests
- Accessibility checklist
Pros :
- Comprehensive testing suite
- Real-time previews
- Detailed reporting
Cons :
- Premium pricing
- Learning curve for new users
Best For: Enterprise email marketing teams
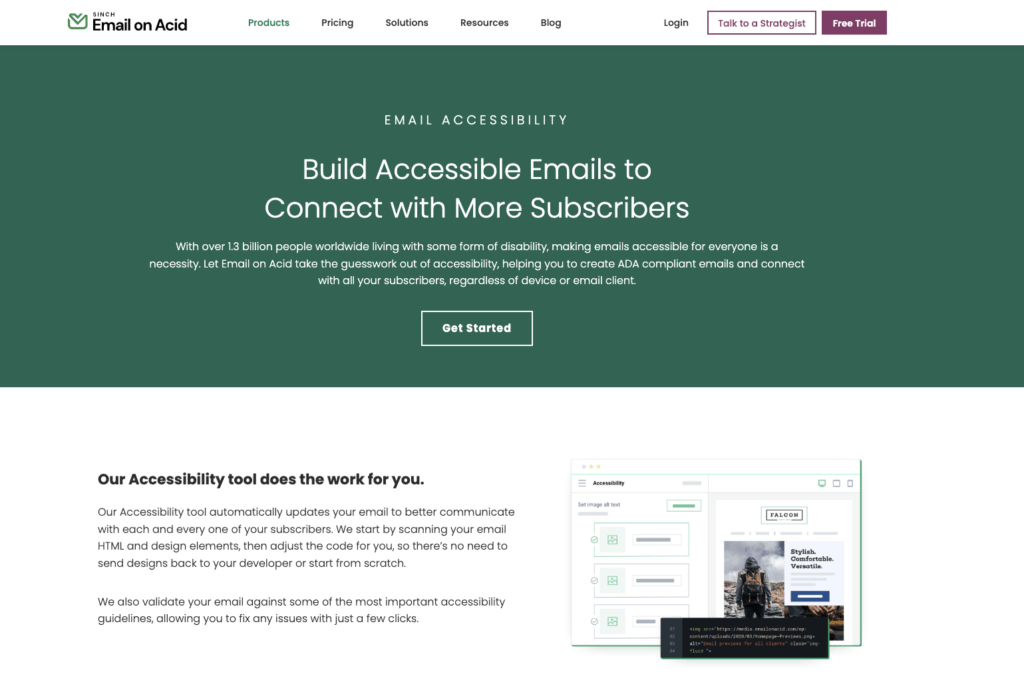
2. Email on Acid
Key Features:
- WCAG compliance checking
- Automated accessibility testing
- Color blindness preview
Pros:
- User-friendly interface
- Quick testing process
- Detailed recommendations
Cons:
- Limited free tier
- Some features require higher-tier plans
Best For: Mid-sized marketing teams
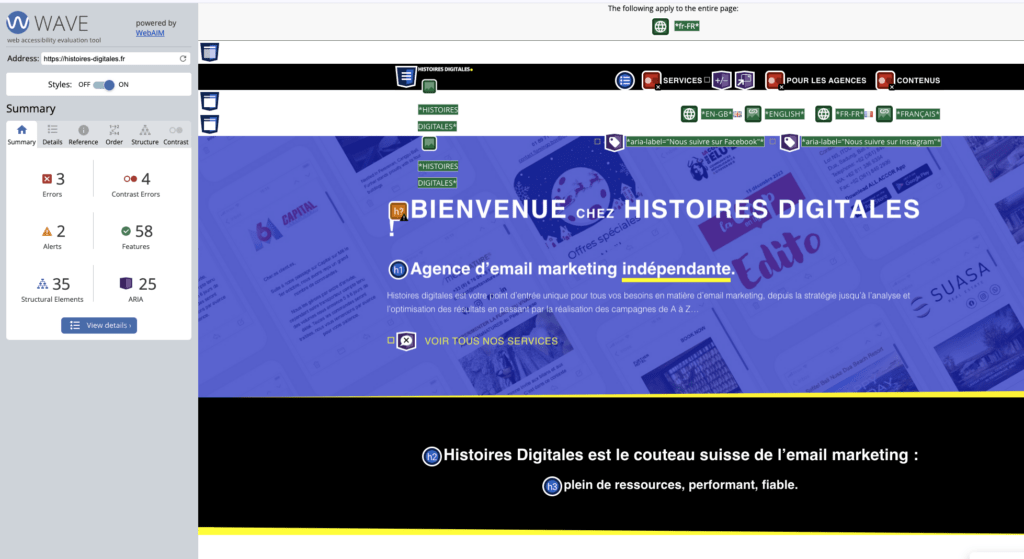
3. WAVE Web Accessibility Tool
Key Features:
- Free accessibility evaluation
- Visual feedback
- Detailed error explanations
Pros:
- No cost
- Easy to use
- Browser extension available
ICons:
- Limited email-specific features
- Manual testing required
Best For: Individual marketers and small teams
4. AXE DevTools
Key Features:
- Automated accessibility testing
- WCAG compliance checking
- Detailed issue reporting
Pros:
- Comprehensive testing
- Browser integration
- Clear documentation
Cons:
- Technical learning curve
Premium features cost extra
Best For: Development teams and technical marketers
Quick Accessibility Testing Process
Initial Assessment (15 minutes):
Run email through Litmus or Email on Acid
Check color contrast with WebAIM’s contrast checker
Review heading structure
Verify alt text presence
Technical Review (30 minutes):
Test with screen readers (VoiceOver or NVDA)
Verify keyboard navigation
Check link accessibility
Test responsive behavior
Content Review (15 minutes):
Evaluate reading level
Check content structure
Verify clear call-to-actions
Review for plain language
Future of Email Accessibility
As technology evolves, email accessibility continues to advance:
AI-Powered Solutions
Automated accessibility checking
Smart alt text generation
Real-time optimization suggestions
Enhanced Standards
Stricter WCAG guidelines
New accessibility frameworks
Improved testing methodologies
Better Integration
Built-in accessibility features in email platforms
Streamlined testing processes
Enhanced automation capabilities
Conclusion
Email accessibility isn’t optional—it’s essential for modern email marketing. By implementing these best practices and regularly testing your emails, you can ensure your messages reach and engage all subscribers effectively. Remember that accessibility benefits everyone, not just users with disabilities.
Start small by implementing basic accessibility features, then gradually enhance your emails as you become more comfortable with accessibility principles. Regular testing and feedback from diverse user groups will help you create truly inclusive email campaigns that serve all your subscribers.
Additional Resources
W3C Web Content Accessibility Guidelines (WCAG)
Email Marketing Accessibility Checklist
Screen Reader User Survey Results
Email Client Accessibility Support Guide
Creating accessible emails takes time and effort, but the benefits far outweigh the investment. Your subscribers will appreciate the attention to detail, and your business will benefit from increased engagement and broader reach.