La création d’un site Internet comporte de nombreuses étapes faisant appel à différentes compétences. Ces étapes vont avoir un impact sur le prix du site selon que vous décidiez de les réaliser vous même, de faire appel à un freelance débutant, un freelance expert, une agence généraliste ou spécialisée.
Réalisation d’un cahier des charges fonctionnel
La première étape consiste à réaliser un document qui va regrouper les fonctionnalités du site Internet, les différents usages. Ce document est trop souvent négligé mais sa réalisation peut vous faire gagner énormément de temps. Exemples de fonctionnalités : un formulaire de contact avec plusieurs champs (nom, prénom, adresse email), la possibilité d’afficher des images dans un diaporama…
Réalisation d’un cahier des charges Technique
Ce document va regrouper les pré-requis techniques, les contraintes et les souhaits concernant la technologie qui sera employée, les éventuels plugins utilisés… C’est le document indispensable pour communiquer avec un développeur.
Exemples d’éléments mentionnés dans le cahier des charges technique : la base de données devra être de type MySql, le CMS utilisé sera WordPress dans sa dernière version, le site devra s’afficher sur ordinateur mais aussi sur mobiles et tablettes, il devra s’afficher correctement sur les principaux navigateurs web comme Google Chrome, Internet Explorer, sur Windows et sur Mac OS, le site devra supporter la connexion simultanée de 10 000 personnes…
Il arrive souvent de regrouper le cahier des charges technique et le cahier des charges fonctionnel dans un seul et unique cahier des charges.
Mise en place d’une charte graphique

La réalisation d’une charte graphique est très importante pour la bonne réalisation d’un site Internet. Dans ce document vont principalement figurer les couleurs à utiliser, le logo sous ses différentes déclinaisons possibles et les polices d’écritures.
Il est possible aussi de mentionner les images autorisées, les habillages graphiques souhaités… Ce document servira au graphiste et à l’UX designer pour réaliser le design du site.
Réalisation des wireframes

Réalisées par un UX ou UI designer parfois par le graphiste, les wireframes, ou maquettes en fils de fer vont permettre de positionner les contenus de façon graphique sur chaque page du site. On pourra ainsi réaliser les versions desktop, tablette et mobile pour voir comment chaque élément s’affichera sur les différents supports. Cette étape est souvent oubliée par les freelances qui proposent directement des maquettes graphiques mais cette étape à l’avantage de permettre la modification rapide de la structure du site et de se focaliser sur l’utilisation de celui-ci par les internautes sans se laisser distraire par le design, les couleurs, images…
Il est possible de réaliser des wireframes interactives au moyen d’outils comme Adobe XD, wireframe.cc, sketch…
Réalisation des maquettes graphiques
Une fois les maquettes en fils de fer réalisées, le graphiste entre en jeu. Il va mettre en forme ces maquettes en les habillant graphiquement en respectant les données de la charte graphique.
Mise en place de l’environnement de développement
Il n’est pas conseiller de développer un site directement sur l’adresse URL et le serveur de production. Il est préférable de paramétrer un serveur dédié au développement, sur lequel les modifications pourront être faites, les bugs corrigés sans que les internautes ne puissent y avoir accès. Cet environnement de développement pourra par la suite être supprimé ou conservé par les développeurs dans l’optique de faire des tests pour faire évoluer le site plus tard.
Développement

C’est la matérialisation dans le code des pages et des fonctionnalités non habillées graphiquement du site Internet. Il s’agira de créer les espaces qui vont accueillir les contenus, de les faire fonctionner comme prévu dans le cahier des charges fonctionnel et technique.
Intégration des contenus
Comme son nom l’indique, cette étape consiste à remplir le site avec les contenus : textes, images, vidéos, graphiques…
Intégration graphique
Cette étape consiste à habiller graphiquement le site Internet et ses contenus pour qu’il soit conforme aux maquettes.
Gestion de projet

Ce n’est pas à proprement parler une étape, mais plutôt le fait de s’assurer du bon déroulement de chacune des étapes de création du site, du respect des délais, du budget.
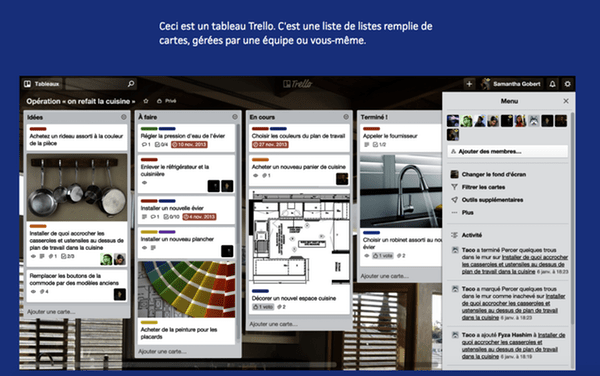
Il est possible d’utiliser des outils comme Trello, Asana, Zoho…
Réalisation des recettes
On appelle recette le fait de réaliser des tests pour s’assurer que le site fonctionne et s’affiche correctement sur les supports et environnements prévus. Souvent plusieurs recettes sont réalisées pour permettre la correction des bugs et erreurs d’affichage.
Livraison du site
Une fois la recette réalisée, le site est techniquement terminé et il faut alors le mettre en ligne sur le serveur de production pour qu’il soit accessible par les internautes. Lors de cette étape, un document de livraison atteste que le site est conforme au cahier des charges.
Maintenance technique
Une fois le site en ligne, il est possible de souscrire à un forfait de maintenance technique. Cette maintenance consiste à réaliser des sauvegardes régulières, à mettre à jour les différents éléments du site (sans ajouter de nouvelles fonctionnalités) pour éviter les failles de sécurité, à protéger le site contre les intrusions malveillantes, à remettre le site en ligne dans sa dernière version en cas de plantage, à s’assurer de sa disponibilité, voir à l’optimiser.
Maintenance fonctionnelle
La maintenance fonctionnelle consiste à mettre s’assurer que les fonctionnalités sont à jour et aussi parfois à en ajouter de nouvelles. Cela peut être un changement des champs présents dans un formulaire, l’ajout de contenus…
Des étapes supplémentaires peuvent exister : optimisation SEO, réalisation des contenus, optimisation des contenus (pour réduire le poids, adapter la taille des images…) mais dans l’ensemble les étapes listées ci-dessus sont les principales.

